浏览器
一、什么是URL
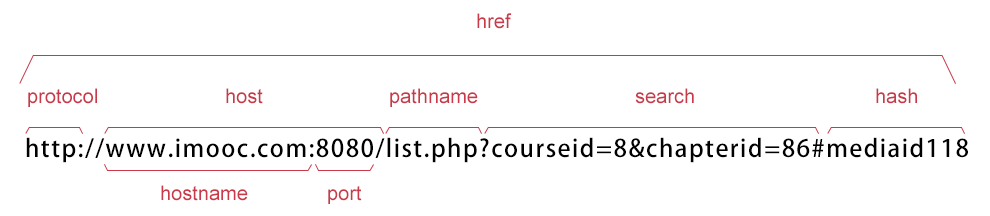
URL指的是统一资源定位符,即一个给定的独特资源在Web上的地址
组成部分:
- protocol:协议,表明浏览器必须使用何种协议
- domain:域名,表示正在请求哪个服务器
- port:端口
- path:网络服务器上资源的路径
- parameters:提供给网络服务器的额外参数
- anchor:资源本身的另一部分的锚点,锚点表示资源中的一种“书签”,给浏览器显示位于该“加书签”位置的内容的方向
二、什么是BOM?有哪些常用BOM对象及其属性?
BOM是浏览器对象
location对象:用于获取或设置窗体的URL,并且可以用于解析URL

| 属性 | 描述 |
|---|---|
| hash | 设置或返回从井号(#)开始的URL(锚) |
| host | 设置或返回主机名和当前URL的端口号 |
| hostname | 设置或返回当前URL的主机名 |
| href | 设置或返回完整的URL |
| pathname | 设置或返回当前URL的路径部分 |
| port | 设置或返回当前URL的端口号 |
| protocol | 设置或返回当前URL的协议 |
| search | 设置或返回从问号(?)开始的URL(查询部分) |
- history对象:记录用户曾经浏览过的页面(URL),并可以实现浏览器的前进与后退相似导航功能
| 属性 | 描述 |
|---|---|
| length | 返回浏览器历史列表中的URL数量 |
| 方法 | 描述 |
|---|---|
| back() | 加载history列表中的前一个URL |
| forward() | 加载history列表中的下一个URL |
| go() | 加载history列表中的某个具体的页面 |
- navigator对象:包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本
| 属性 | 描述 |
|---|---|
| appCodeName | 浏览器代码名的字符串表示 |
| appName | 返回浏览器的名称 |
| appVersion | 返回浏览器的平台和版本信息 |
| platform | 返回运行浏览器的操作系统平台 |
| userAgent | 返回由客户端发送服务器的user-agent头部的值 |
三、Cookie作用
- 保存用户登录状态:一段时间内免登录
- 跟踪用户行为:天气预报网站中保存用户上次访问时的地区;有换肤功能的网站保存用户上次访问的界面风格
四、Cookie有哪些字段可以设置?
- name:cookie的名称
- value:cookie的值(文本数据)
- domain:可以访问此cookie的域名
- path:可以访问此cookie的页面路径
- expires/max-age:cookie过期时间
- size:cookie的大小
- httponly:true则只有在http请求头中会带有此cookie信息,而无法通过js脚本来访问cookie
- secure:是否只能通过HTTPS来传递此条cookie
五、Cookie和Session的共同点和区别?
共同点:都是用来跟踪浏览器用户身份的会话方式
区别:
- cookie数据保存在浏览器,session数据保存在服务器
- cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑安全性使用session
- session会在一定时间内保存在服务器上,当访问增多是会占用服务器性能,考虑性能使用cookie
六、cookie,localStorage,sessionStorage的共同点和区别
共同点:
都是前端本地存储的方式,均保存在浏览器端且同源
区别:
- 数据和服务器之间的交互方式
cookie可以在客户端和服务器之间来回传递
localStorage和sessionStorage不会主动把数据发送给服务器,仅在本地保存。 - 生命周期
cookie在设置的有效期到期前都有效,默认是关闭浏览器后失效sessionStorage仅在当前网页会话下有效,关闭页面或浏览器后失效localStorage除非被手动清除,否则始终有效,永久保存 - 存放数据大小
cookie存储容量较小,一般只有4KB
localStorage和sessionStorage可以保存5MB的信息 - 作用域
cookie和localStorage在所有同源窗口都是共享的
sessionStorage不在不同的浏览器窗口中共享
七、CSRF和XSS攻击及防御手段
| 名称 | 方式 | 防御手段 |
|---|---|---|
| CSRF(跨站请求伪造) | 攻击者在页面中嵌入恶意JS脚本,当用户浏览该页面时进行攻击 | cookie设置httponly和secure;进行特殊字符过滤;对用户的输入进行检查 |
| XSS(跨站脚本攻击) | 攻击者盗用用户身份,以用户名义发送恶意请求 | 使用验证码;检查HTTPS头部referer字段 |
八、Cookie如何防范XSS攻击?
在http头部配上set-cookie,其中
httponly:该属性会禁止JS脚本使用document.cookie来访问cookie
secure:该属性告诉浏览器仅在请求为HTTPS的时候才发送cookie
九、在地址栏里输入一个URL,到这个页面呈现出来,中间会发生什么?
简答
DNS解析→TCP连接→发送HTTP请求→服务器处理请求并返回HTTP报文→浏览器解析渲染页面→连接结束
详细叙述
根据URL域名寻找服务器ip,浏览器首先在缓存中查找,查找的顺序是浏览器缓存→系统缓存→路由器缓存,缓存中查找不到则去系统的hosts文件中查找,没有则查询DNS服务器
得到ip地址后,浏览器根据ip和相应端口号构建一个http请求并将该http请求封装在一个tcp包中,这个tcp包依次经过传输层、网络层、数据链路层、物理层到达服务器,服务器解析这个请求并作出响应,返回相应的html给浏览器
浏览器根据返回的html来构建DOM树,构建DOM树的过程中如果遇到图片、音视频等资源会并行下载,如果遇到js脚本或外部js连接,则会停止DOM树的构建去执行和下载相应js脚本,这会造成阻塞;之后根据外部样式、内部样式、内联样式构建CSSOM树,构建完成后和DOM树合并成渲染树,主要目的是排除非视觉节点,比如script、meta标签和排除display为none的节点
进行布局,确定各个元素的位置和尺寸,然后渲染页面,显示给用户
上述所有请求中都会涉及http缓存机制
十、浏览器在生成页面时会生成哪两棵树?
DOM树 CSSOM规则树
当浏览器接收到服务器返回的HTML文档后,会遍历文档节点,生成DOM树;CSSOM规则树由浏览器解析CSS文件生成。
十一、前端优化/Web性能优化
- 降低请求量:合并资源、减少HTTP请求数、gzip压缩
- 加快请求速度:减少域名数、并行加载、预解析DNS
- 缓存:HTTP缓存机制、离线数据缓存localStorage
- 渲染:使用外部JS和CSS、加载顺序(将CSS样式表放在顶部,JS脚本放在底部)、图片懒加载
十二、什么是重排/回流(reflow)和重绘(repaint)?哪些情况会引起重排重绘?怎样减少重排重绘?
重排:部分或整个渲染树需要重新分析并且节点尺寸需要重新计算 重绘:由于节点的几何属性发生改变或者样式发生改变,屏幕上的部分内容需要更新
引起重排重绘的原因(重排一定重绘,重绘不一定重排):任何改变用来构建渲染树的信息都会导致一次重排或重绘
- 浏览器初始化窗口
- 添加或删除可见的DOM元素
- 移动或者给页面中的DOM节点添加动画
- 添加一个样式表,调整样式属性
- 用户行为,如调整窗口大小、改变字号、滚动等
减少重排重绘的方法:
- 批量改变和表现DOM:复制即将更新的节点,在副本上操作,然后将旧的节点和新的节点交换;通过display:none属性隐藏元素,添加足够多的变更后,通过display属性显示(只触发两次重排重绘)
使用cssText(动态改变)、className(静态改变)一次性改变属性
对于多次重排的元素,比如动画,使用绝对定位使其脱离文档流,不影响其他元素
十三、图片的懒加载和预加载
预加载:提前加载图片,当用户需要时可直接从本地缓存中渲染
懒加载/延迟加载:访问页面时先把图片替换成一张占位图,当图片出现在浏览器可视区域时,才显示真正的图片内容
十四、什么是按需加载?
用户触发了动作时才加载对应的功能
触发的动作:鼠标点击、键盘输入、鼠标移动、窗口大小更改、拉动滚动条等
加载的文件:HTML、CSS、JS、图片等